3d Art Using Harmony Through Use of One Coloe on Different Art Elements
Colour harmony in 3D art: sixteen things to consider

As artists, the way nosotros use colours in every aspect of our artwork, including lighting, textures, materials and and so on, is vitally important, considering colour is one of the fundamental elements of communication and of the interactions we seek with our audiences.
Thus, we demand to understand colour thoroughly and use it with utmost intendance. To reach this, knowing the history of colour theories may help you when it comes to choosing the right color wheel as a base for your work. Equally a adjacent footstep, understanding color spaces and attributes will assistance you empathise the footing of colour harmony theories, which nosotros can use to create aesthetically pleasing images even in very elementary scenes.
In this article we volition cover some colour theories and harmonies that you can use in whatever visualisation or 3D fine art project you may accept on. We will besides introduce some of the tools available that can help create colour palettes for your projects.
Keep in listen that these are merely tools to employ; information technology is important for y'all to sympathise the theories backside them in social club to choose the correct one for your project's purpose, and for creating the desired emotions and effect on your audition.
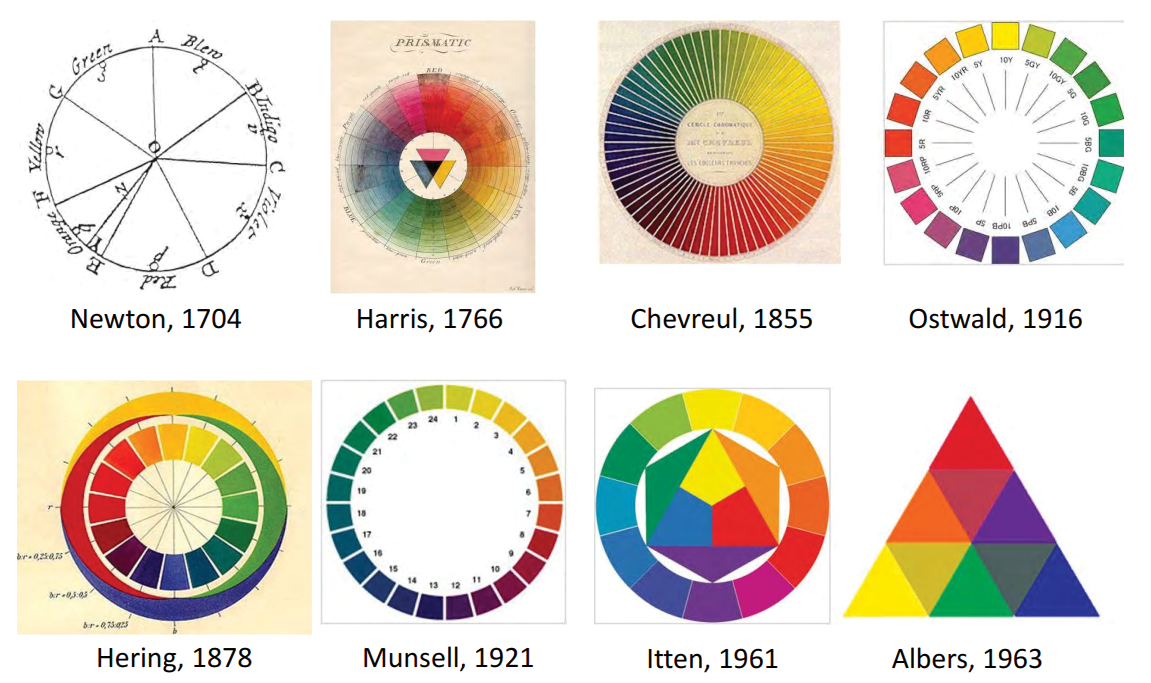
01. Colour theory history
The first colour wheel has been attributed to Sir Isaac Newton, who arranged reddish, orangish, yellow, greenish, blue, indigo and violet into a natural progression on a rotating deejay. As the disk spins, the colours mistiness together so quickly that the human being center sees white. From there the organisation of colour has taken many forms, from tables and charts to triangles and wheels.
02. Colour wheels

A color wheel is an abstract illustrative organisation of color hues around a circumvolve, which shows the relationships betwixt chief colours, secondary colours, third colours and and then on. Nosotros accept several dissimilar representations of colour based on dissimilar primary colours, only typically artists tend to utilize blueish, reddish and yellow every bit chief colours. Culling representations are based on RGB (cherry, green, blue) or RGV (crimson, green, violet).
03. Itten colour wheel

The Itten color bicycle consists of 12 colours, 3 of which are chief, three are secondary and six tertiary. The influence of psychoanalysis is apparent in Itten'due south color theory, as he was ane of the kickoff to associate dissimilar colours with specific emotions and to study the impact of colour on our moods. Itten was 1 of the first people to define and identify strategies for successful color combinations. Through his inquiry he devised some methodologies for analogous colours utilising the hue'due south contrasting properties.
04. Colour attributes

Earlier jumping to color harmony and suitable colour for different spaces, we must talk almost some colour attributes that let us ascertain the colours as numbers for different color spaces.
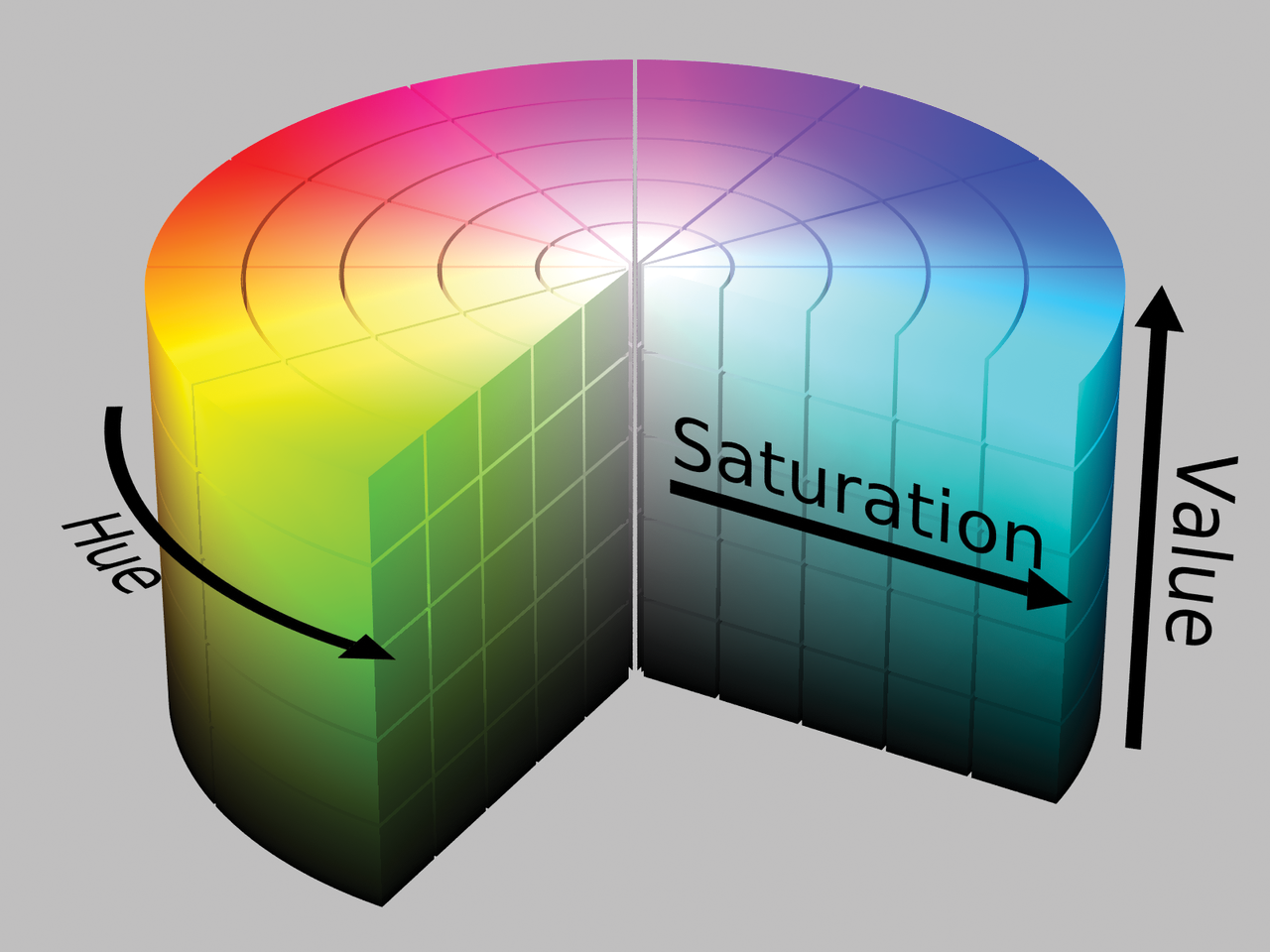
Color can exist presented in different spaces using different attributes. Here are the names of some different color spaces you may came across: LAB, LABn, LXY, MXY, MABe, MXYe, SXYe, HSPn, HSP, HSPne, HSP3, HSP Itten, YUV, CMYK, sRGB, RGBW, among others. Hither we volition accept a look at HSV every bit our space and describe its attributes, which are Hue, Saturation and Value.
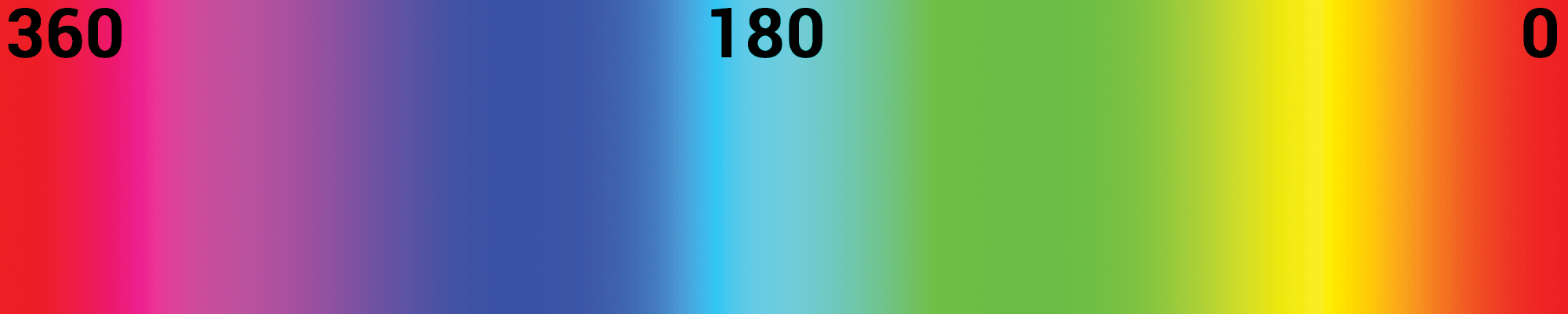
05. Hue

Hue can exist more specifically described as the dominant wavelength and is the showtime item we refer to when adding in the three components of a colour. It substantially refers to a colour having full saturation.
06. Saturation

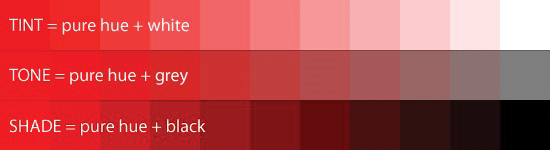
Saturation defines the luminescence and intensity of a colour. When a pigment hue is 'toned', both white and blackness (gray) are added to the colour to reduce the saturation. In this model saturation is a number from 0 to 100%. Sometimes the value is calculated from 0 to 1. When the value is 0, the colour is grey and when the value is 1, the colour is a primary colour.
07. Value

Value refers to the lightness or darkness of a color. It indicates the quantity of calorie-free reflected. When referring to pigments, night values with black added are called 'shades' of the given hue name.
Light values with white pigment added are called 'tints' of the hue name. In this model value ranges from 0 to 100%. When the value is 0 the colour space volition be totally blackness. With the increase in the value, the colour space brightness increases and shows diverse colours.
08. Color harmonies

Then by converting color representation to numbers we tin can work with some simple maths to attain colour harmonies using dissimilar formula. Every bit we discussed earlier, Itten presented some strategies and models for creating harmonies
Some of the most usable models are: Monochromatic, Analogous, Complementary, Splitcomplementary, Tetradic and Triad. In the following steps, we will discuss these harmonies – of course, yous may cease up using simply one of these in your project.
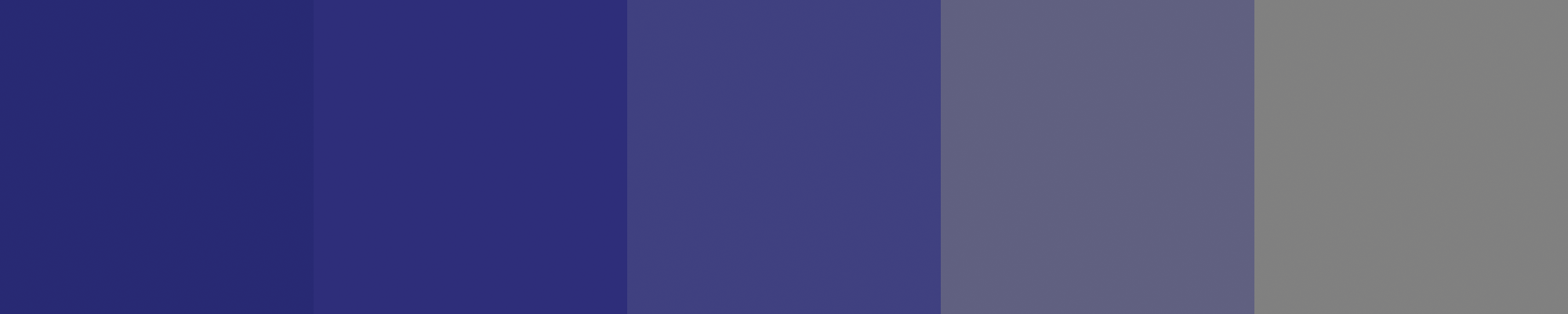
09. Monochromatic

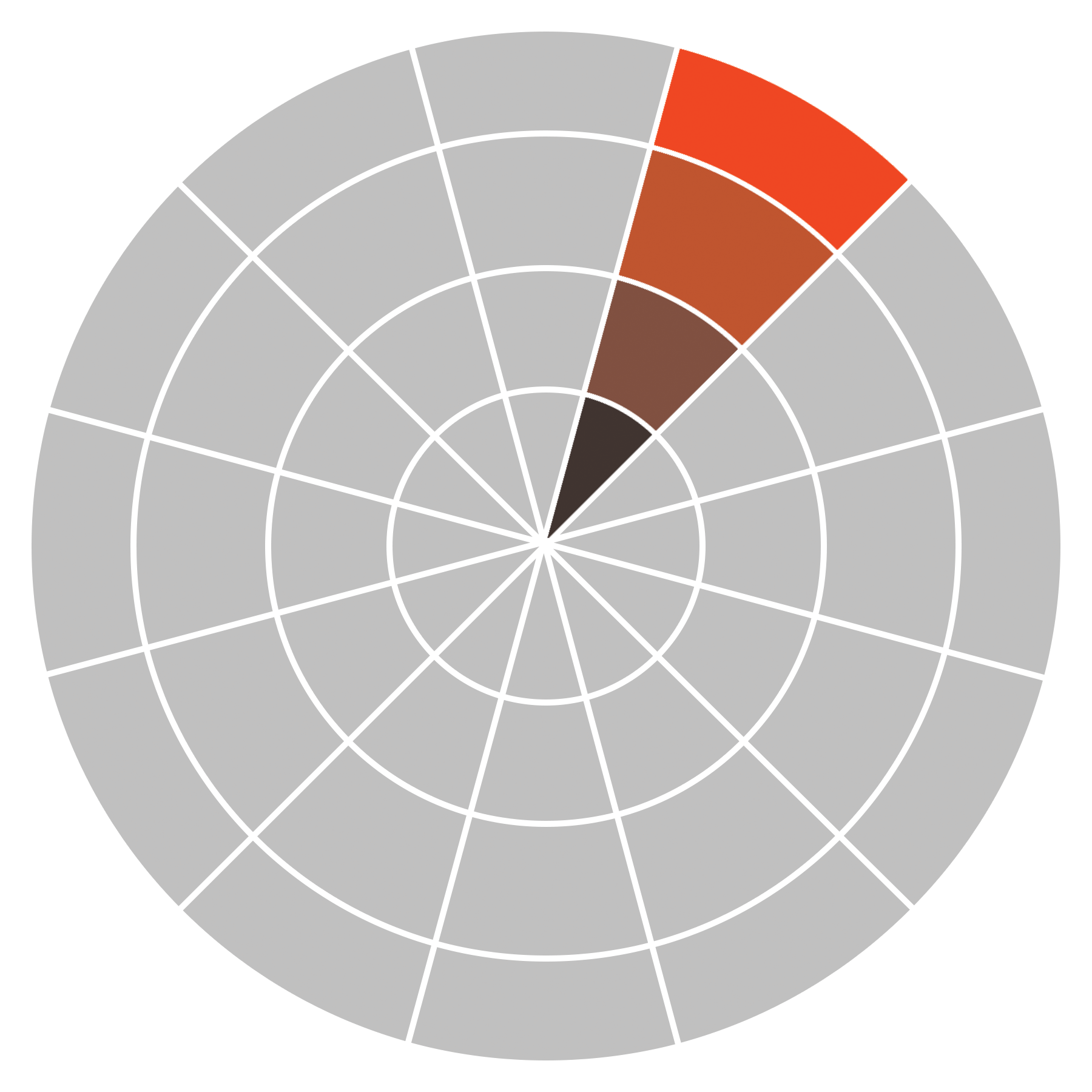
Monochromatic harmony uses various values (tints, tones, and shades) within the same colour family. And so for formulating in HSV we do not need to change the hue, just value and saturation would practise.
You lot may find changing both for each desired colour is more efficient. This i volition create a relatively low contrast but a pleasing image, because all colours take the aforementioned hue, and it tin can exist used for a polish and relaxing effect.
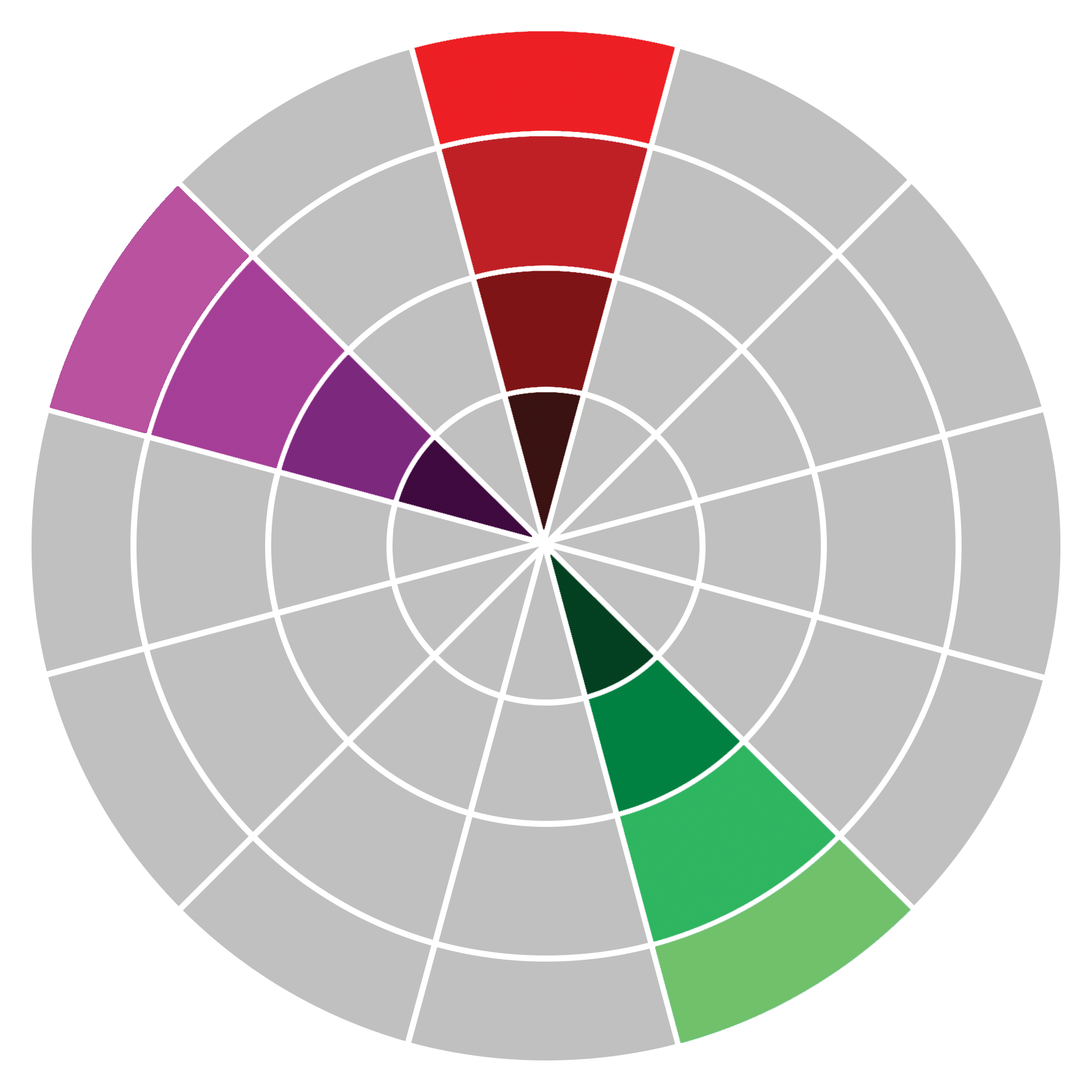
10. Analogous

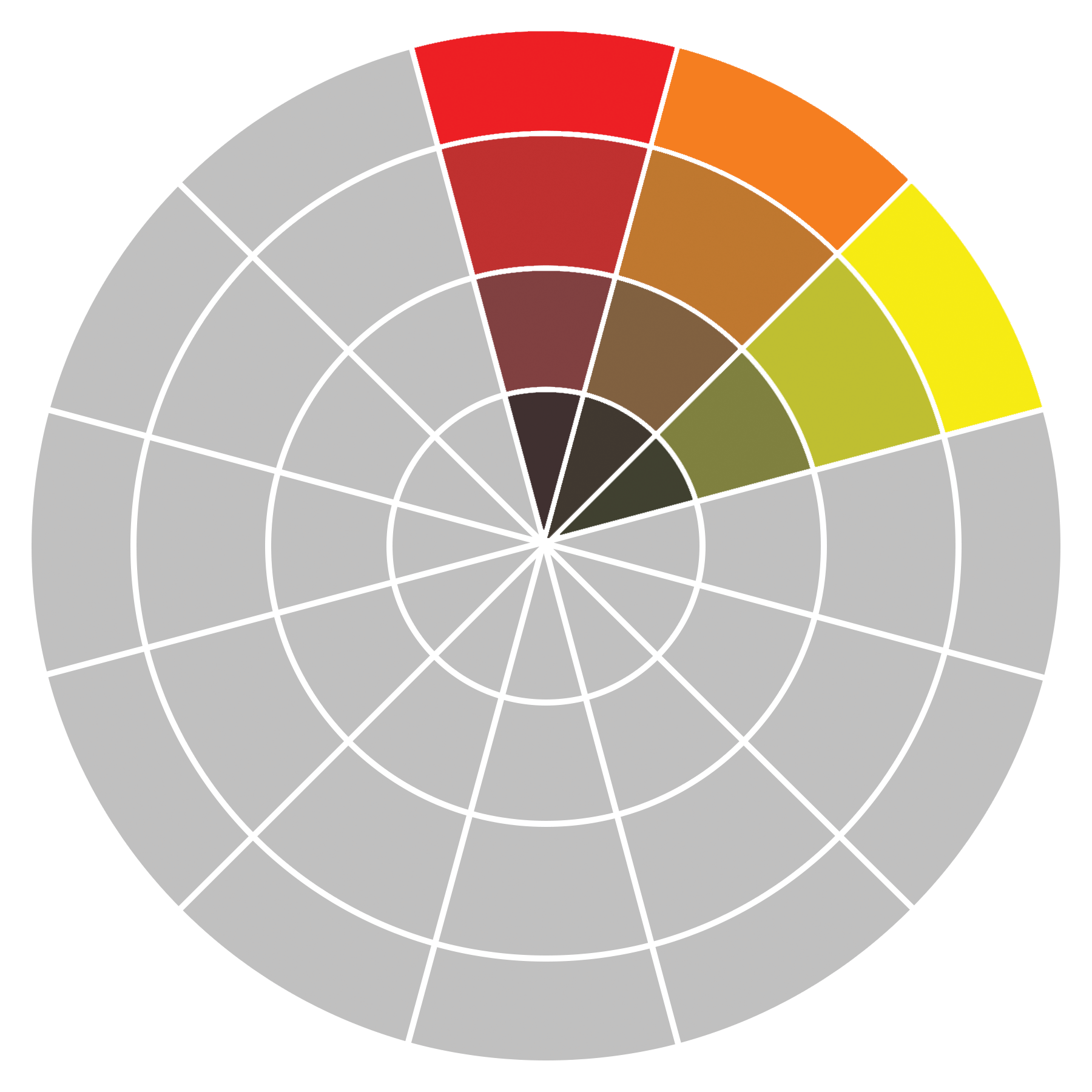
Analogous harmonies are based on 3 or more than colours that sit adjacent on the color bicycle. With regards to HSV infinite, you lot must make up one's mind the number of sections of your color wheel, and then the hue caste of each section will be '360 / number of sections'.
In this instance, hue will be changed to base colour hue ± each section portion of the colour cycle. And for more colour, irresolute both the value and the saturation would also be considered. This will create a relatively low contrast, simply more contrasted than Monochromatic.
However, it can nonetheless have a smooth and relaxing effect on our audience, but you lot'll also take a more than colourful paradigm.
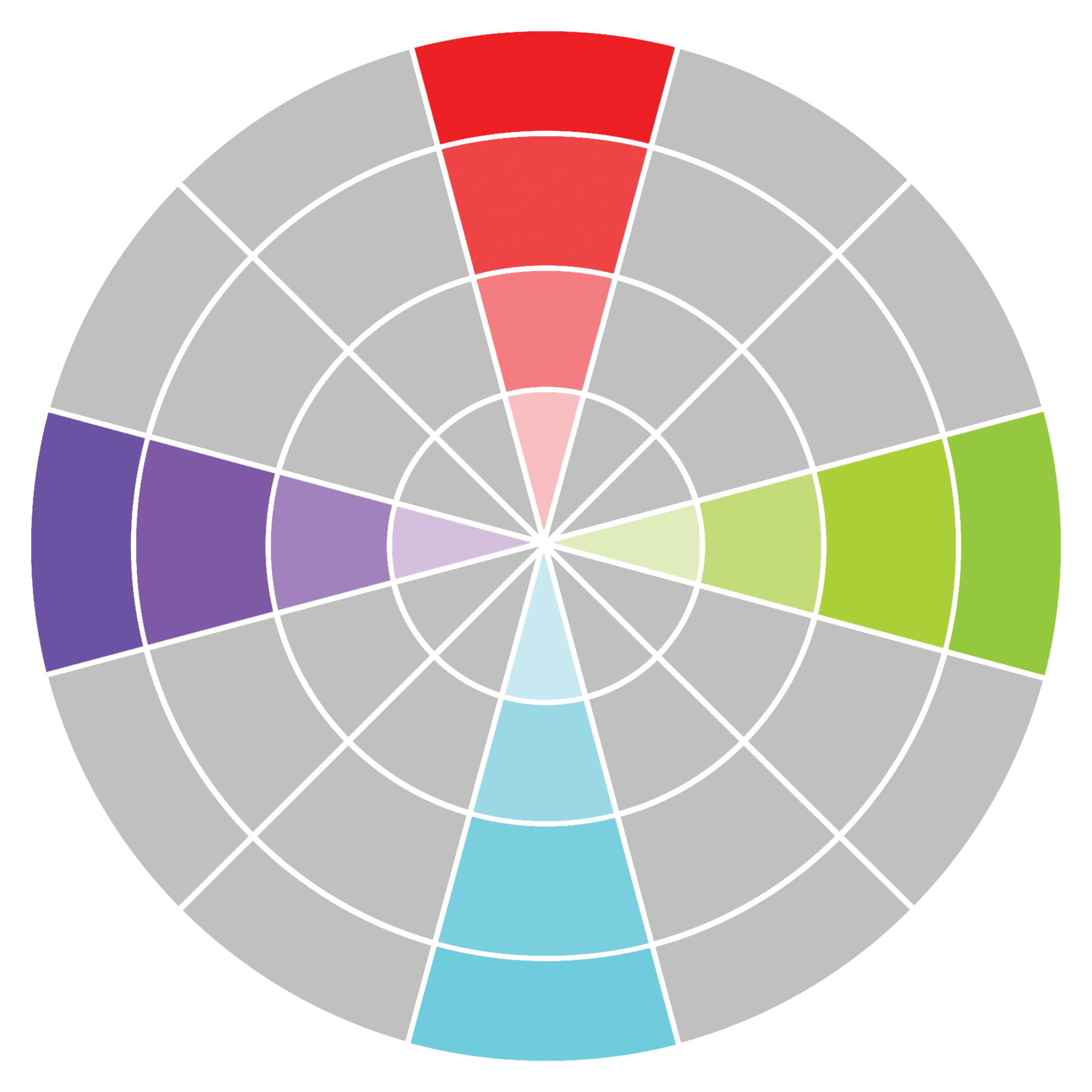
11. Complementary

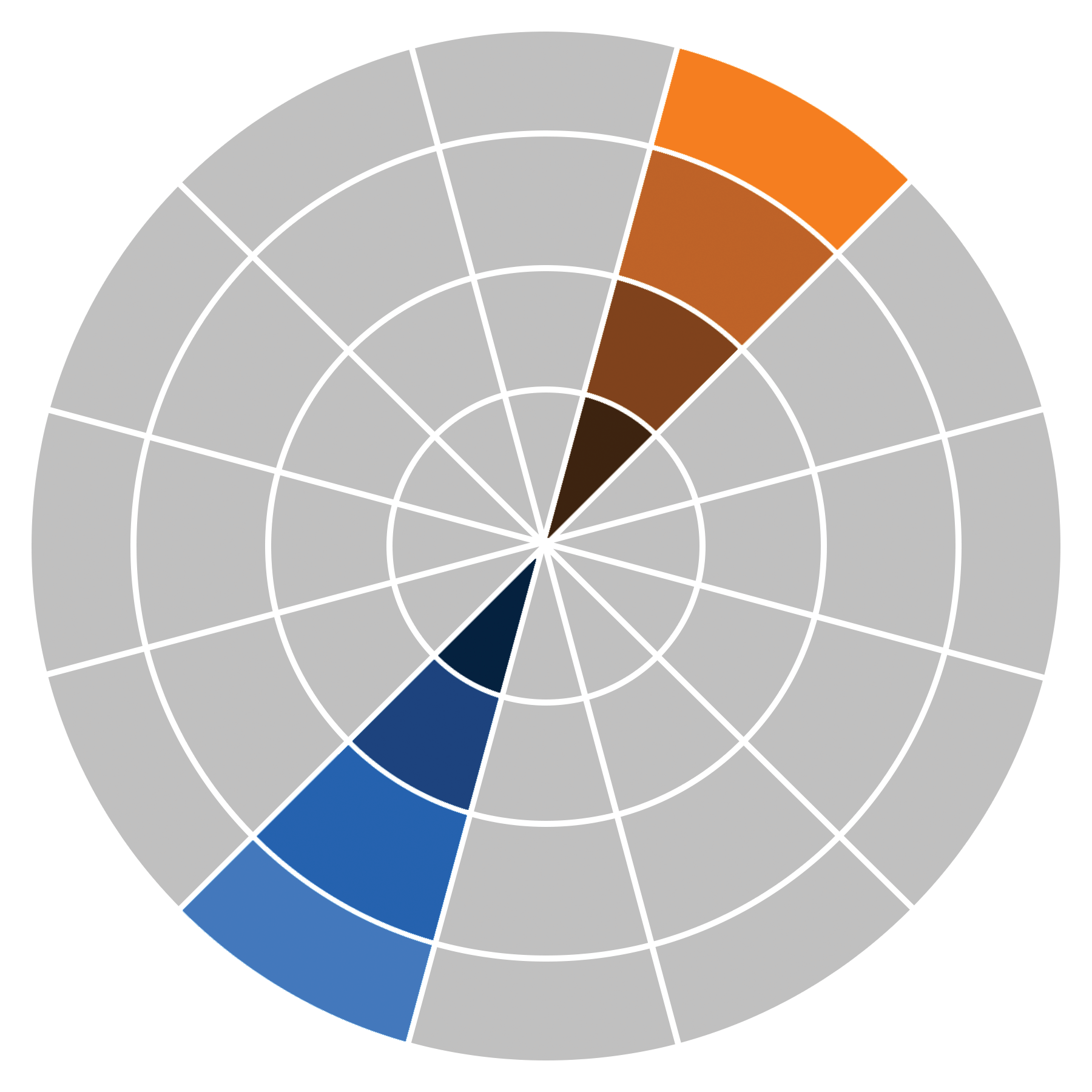
Complementary colours are those that appear reverse each other on the colour wheel. And then in regards to HSV, this model needed a hue change of 180 degrees. For more than colour, we can as well change the value or even the saturation based on our needs for each project. This harmony volition create very strong contrast and can exist used for dramatic consequence. In addition, it tin can be used to create cinematic lighting and full general material or mood colours.
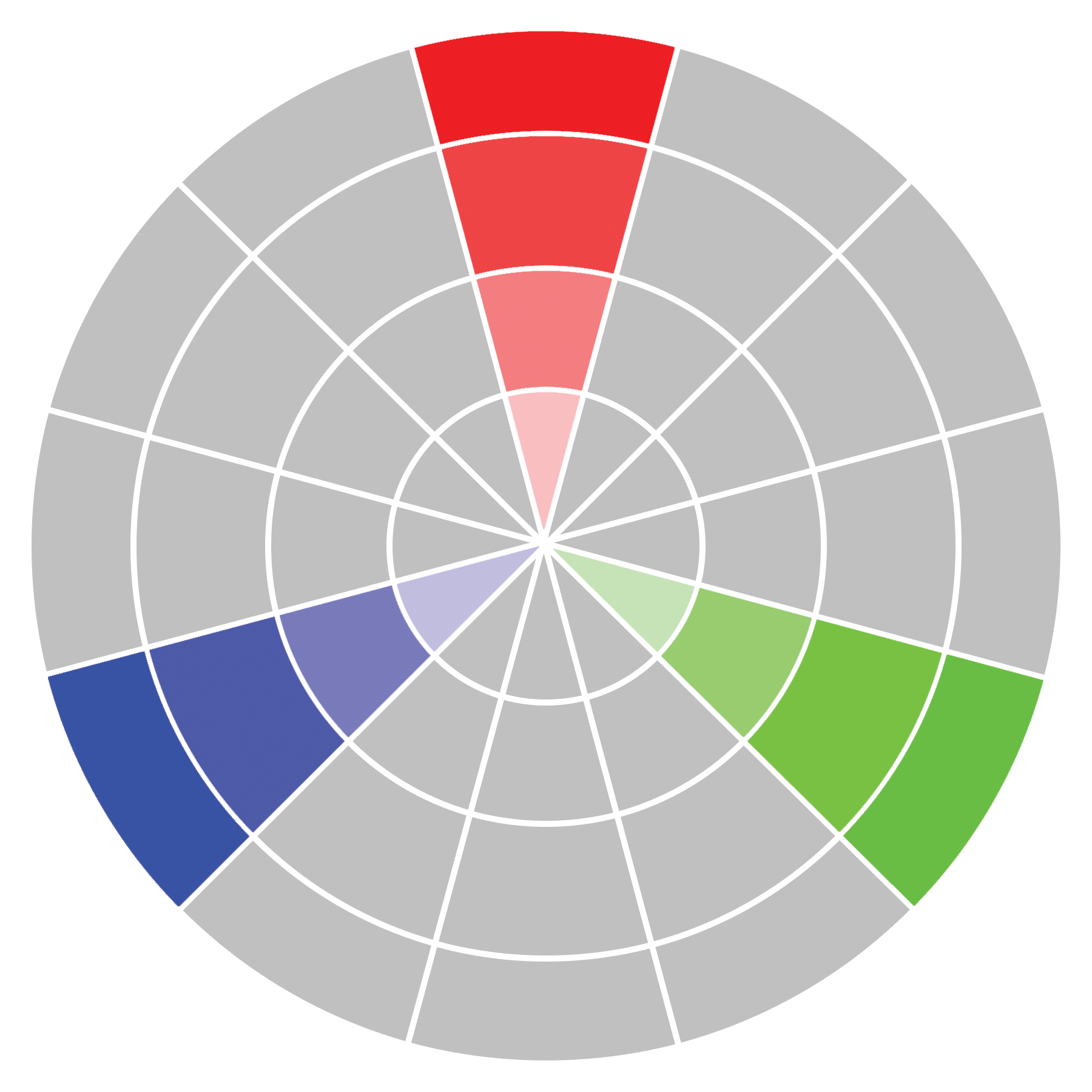
12. Split-complementary

Split-complementary colour arrangement is the result of one colour paired with two colours on either side of the original colour'south directly complement, creating a scheme containing three colours. For HSV, nosotros consider '180 degrees ± (360 degrees / number of sections)' for the two colours that are almost complementary of our base of operations colour.
It may exist useful for those who want very loftier-contrast images but a few more sets of colours. Information technology can create a relatively smoother contrast in comparing to complementary colour harmony.
thirteen. Tetradic

Tetradic colours are a combination of two sets of complementary colours, which gives us more than colours with high contrast (in case sets of complementary colour are not plenty for you). When looking at the HSV colour space, this one is but like two complementary colours, so 180-degree differences between the colours would exist considered.
xiv. Triad

Triad colours are iii colours equally spaced from one another, creating an equilateral triangle on the color cycle. In regards to HSV, 120-degree hue changes would be considered, and for more than colour we also use value and saturation here. This i will create a relatively high contrast and as well a very colourful image. This might take a different kind of effect on audiences – some may like it while some may not, so it is kind of risky to use, but information technology may also add together some uniqueness to your artwork.

Now that nosotros accept introduced you to colour harmonies, the next step would be to select the harmony yous need in order to create your desired effect. There are several tools online that can help yous with this, including plugins, scripts and standalone software. The choice is yours, just I volition innovate some of the options here for those who may be interested.
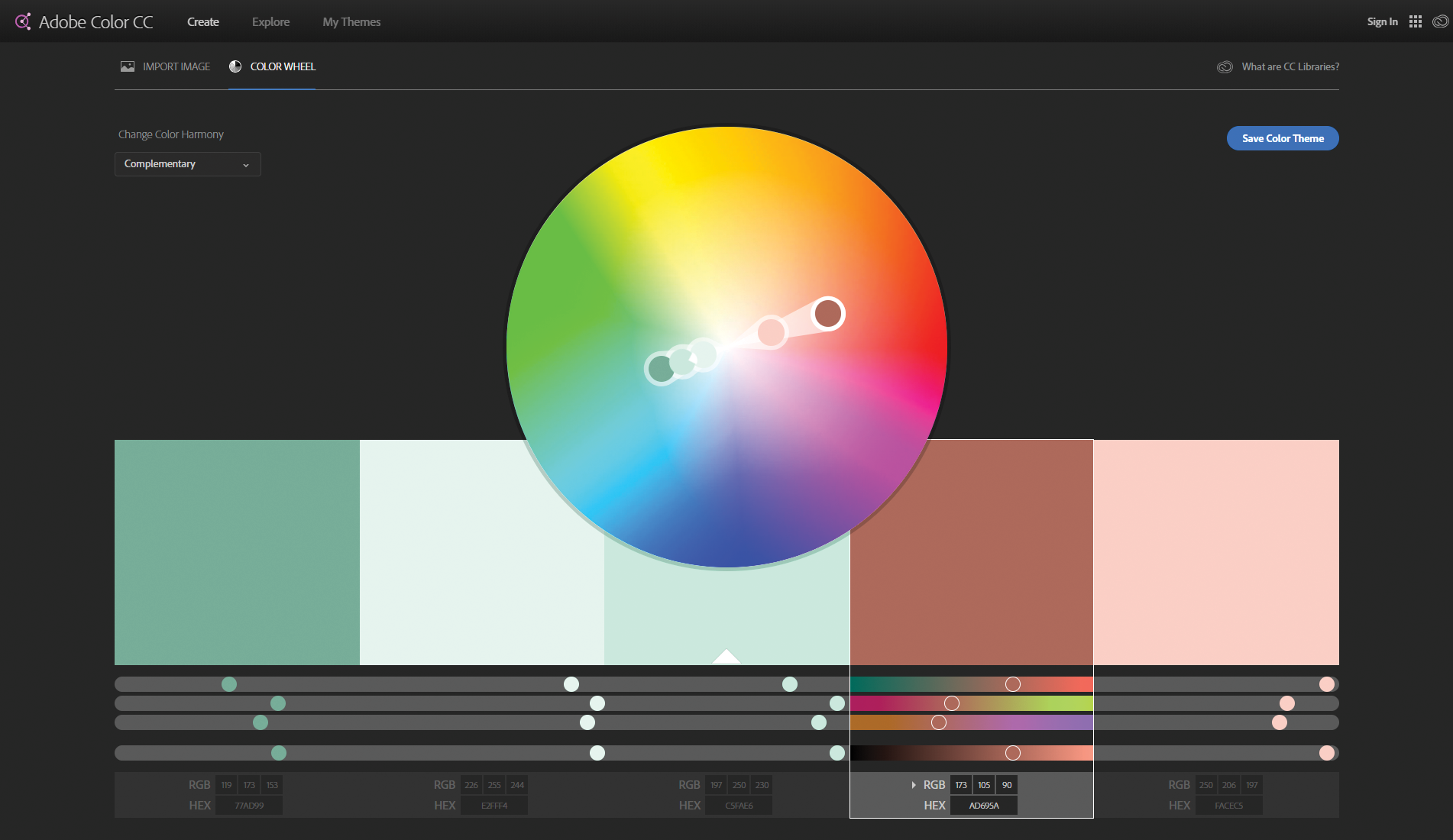
- Adobe Color CC An efficient and intuitive online tool created by Adobe, featuring an interactive color wheel and easy colour theme creation.
- Paletton A very artistic tool useful for generating colour harmonies using different modes.
- Coolors.co This online tool supports diverse modes and export functions, and it has an iOS and Chrome extension app as well.
- Absurd Picker plugin for 3ds Max This plugin adds a very absurd colour picker with a colour wheel and HSV space for the like shooting fish in a barrel cosmos of different colours.
- Colour Harmony script for 3ds Max This one is written past myself; information technology tin can support several harmony modes and give you information about select colour in RGB and HEX colour code in SRGB or Linear space (based on colour picker space).
At that place are many other tools available that you tin employ online, every bit well as apps and extensions or scripts for software like Photoshop.
- Get Adobe Artistic Deject here
16. Color broad

Finally, nosotros can create our colour lath or palette just like a painter and get-go making our scenes using this colour board. You lot tin even memorise the colour codes, but there are tools to do that for you – like color swatches in Photoshop, the colour clipboard in 3ds Max or even the Color Harmony script for 3ds Max.
On some occasions you may find a demand to apply a split color harmony for different aspects of your scene, so be patient with creating colour boards and a option of colour harmonies.
This commodity was originally published in consequence 244 of 3D World . Purchase issue 244 or subscribe to 3D Earth .
Related manufactures:
- Turn 2D illustrations into 3D art
- How to combine 3D and comic art in ZBrush
- 3D art: 27 stunning examples to inspire you
Related articles
chamberssommainly76.blogspot.com
Source: https://www.creativebloq.com/features/colour-harmony-in-3d-art-16-things-to-consider
0 Response to "3d Art Using Harmony Through Use of One Coloe on Different Art Elements"
Post a Comment